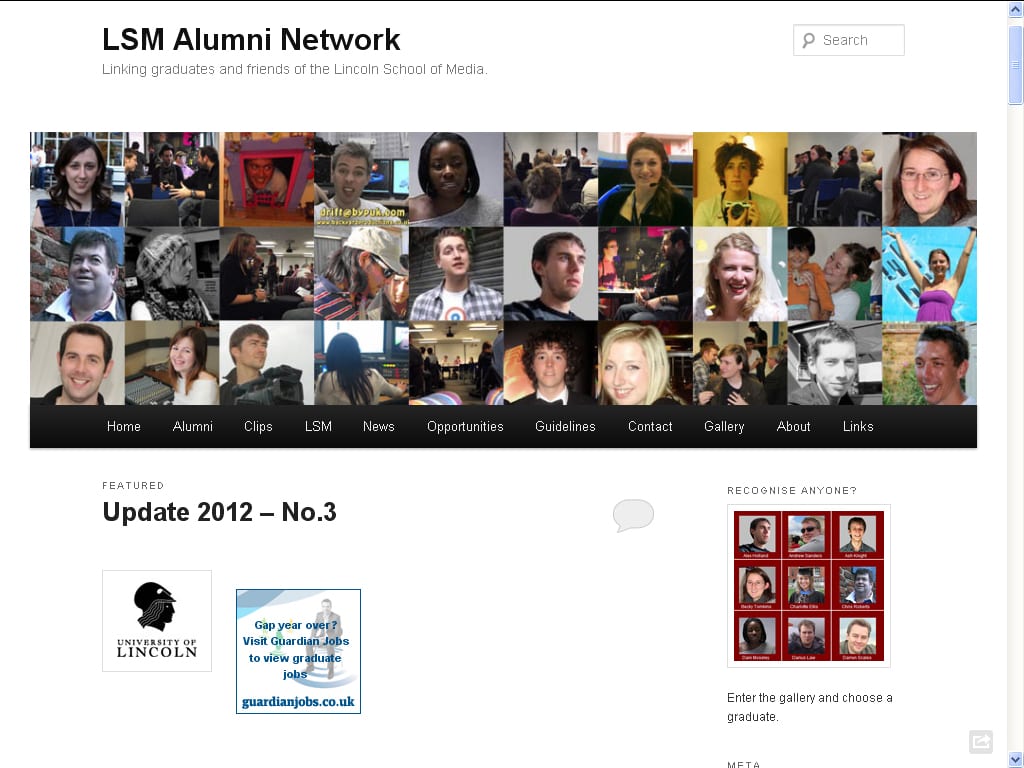
You can see how a home page is divided up by going to the LSM Alumni Blog home page. Here is a screenshot (click to expand the image in a new window):
The top part of the page is called the ‘header’ and it includes a ‘header image’ and the title and sub-title or ‘tag line’ of the website. Beneath the header image is a navigation menu with the main sections of the website clearly displayed. If you click on one of these section headings in the menu, you’d expect to go to that section of the website. Sometimes, hovering over the section heading will reveal sub-headings which you can also click on and navigate to a sub-section of the site.
Under the navigation menu on the left, all the posts making up your blog appear in descending chronological order. Intead of displaying each post in its entirety, it is normal to show the title and the first paragrpah or so, followed by a continue link. This is done by inserting the more code where you want the split to be.
To the right of the posts column is the ‘Sidebar’. Some home pages have Sidebars on the left-hand side or on both sides of the page. Some have them on the bottom of the page too. Sidebars are used to position added functionality and content on your blog.