In WordPress, the way your posts and pages look is dictated by what theme you are using. This one is a theme called Twenty Eleven. Themes are similar to templates, and they mean that you don’t have to bother about formatting your posts and pages. Because WordPress is open source software, there are thousands of themes out there, some free and others for sale.
In WordPress, the way your posts and pages look is dictated by what theme you are using. This one is a theme called Twenty Eleven. Themes are similar to templates, and they mean that you don’t have to bother about formatting your posts and pages. Because WordPress is open source software, there are thousands of themes out there, some free and others for sale.
In our case, a selection of themes is available, chosen on the basis that they are free and known to be reliable. Only administrators can access them.
So, assuming you are an administrator, here is how you find the theme you want to use, and how to preview your blog in that theme without actually activating it.
1. Go to your dashboard.
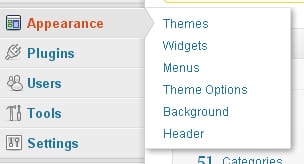
2. Select Themes from the Appearance tab on the left hand panel.
 Click on Themes to explore all the themes supported on our network.
Click on Themes to explore all the themes supported on our network.
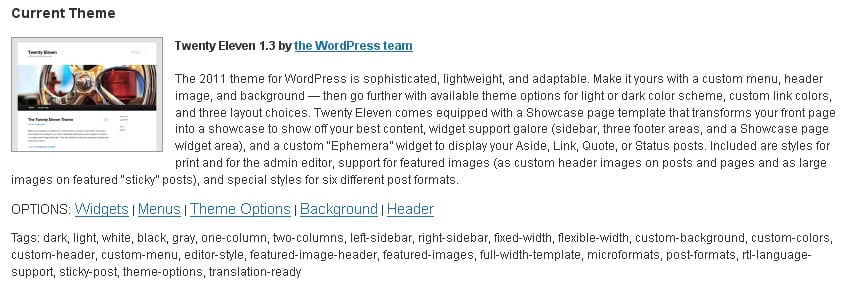
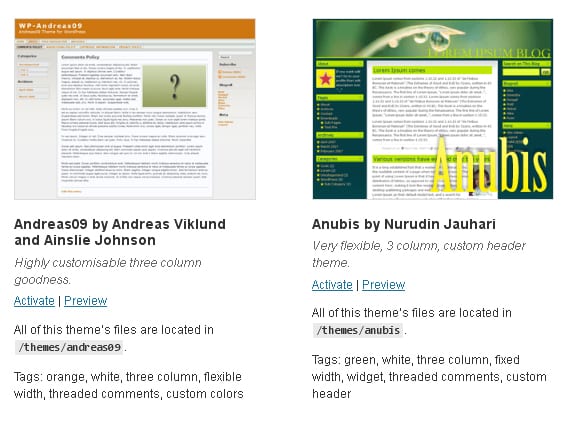
First you will see the current theme, with lots of useful information and some options to customise it (also available on the appearance menu). Scrolling down, you can then see other available themes:
 You can see what your blog would look like in any theme by clicking on Preview. When you have made your choice, click on Activate. Don’t worry – you can change your mind any time.
You can see what your blog would look like in any theme by clicking on Preview. When you have made your choice, click on Activate. Don’t worry – you can change your mind any time.
Customising your theme.
The scope for customising depends on the theme. The way to find out is to explore the options provided on the Appearance menu (above), if any. In this theme, there are three tabs which allow you to make changes to default settings in the theme, Theme Options, Background and Header.
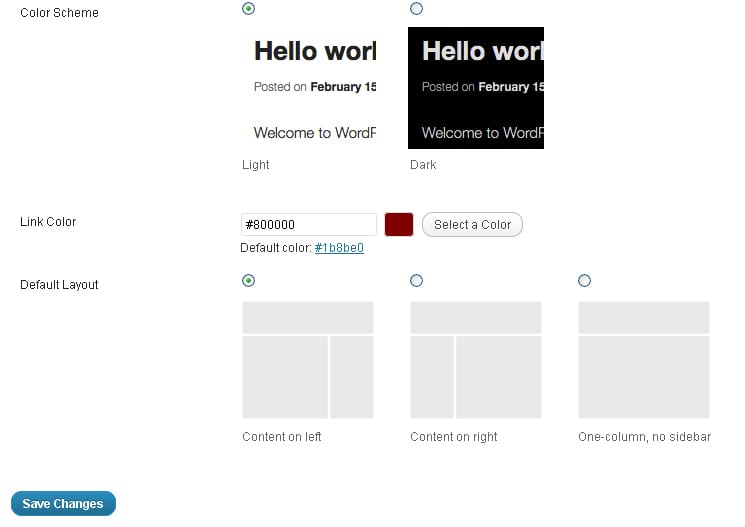
 The Theme Options page allows you to:
The Theme Options page allows you to:
– change the colour scheme from black letters on a light background or white letters on a dark background
– choose a different colour for links
– choose between a 1, 2 or 3 column layout
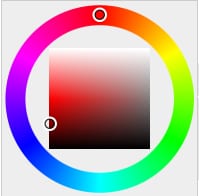
If you want to choose a different link colour, click on the Select a Colour button. You will then see a colour picker diagram from which you can select a new colour:
 There are lots of theories about all of these basic design matters, but the bottom line is always legibility. If readers find it hard to read, then they won’t stay long on your blog, and research shows that this is primarily to do with comfortable column widths and high visual contrast ratios. That’s why I personally favour a two-column layout with black or dark coloured text on a white background, with a fairly dark link colour. (It’s also a good idea to make a note of the code which appears in the colour box – you can use this to customise other associated web pages.)
There are lots of theories about all of these basic design matters, but the bottom line is always legibility. If readers find it hard to read, then they won’t stay long on your blog, and research shows that this is primarily to do with comfortable column widths and high visual contrast ratios. That’s why I personally favour a two-column layout with black or dark coloured text on a white background, with a fairly dark link colour. (It’s also a good idea to make a note of the code which appears in the colour box – you can use this to customise other associated web pages.)
The Background option allows you to set a new background colour, or even an image, but bear in mind the need to have a high contrast ratio between text and background.
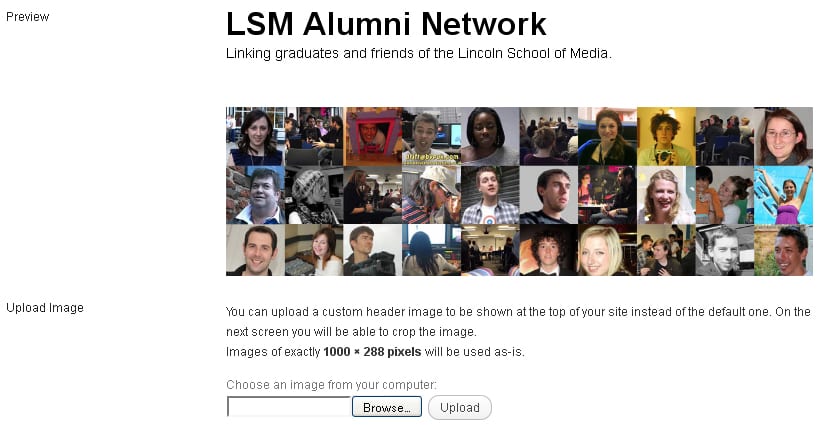
The Header options page allows you to delete the default header picture and to substitute your own, if you wish. The picture I have used is a collage of LSM alumni photos, made in Photoshop, and its dimensions exactly fit the theme default (1000 × 288 pixels). If your new image has different dimensions, the theme will distort it to fit, so take care.
To insert a picture from your own computer, use the Browse and Upload buttons. If you scroll down the page, you can also select a picture you have upoaded before, or opt for no header picture using the Remove Header Picture button.