Almost all themes have at least one ‘Sidebar’. The Twenty Eleven theme places it down the right of the main content area. Some themes have more than one Sidebar, placing them down the right or even in the footer of the page.
Almost all themes have at least one ‘Sidebar’. The Twenty Eleven theme places it down the right of the main content area. Some themes have more than one Sidebar, placing them down the right or even in the footer of the page.
The content of your Sidebars are called Widgets, and if you are an administrator, you can control them from the Widgets section of the Appearance panel.
 Click on Widgets to explore available Widgets
Click on Widgets to explore available Widgets
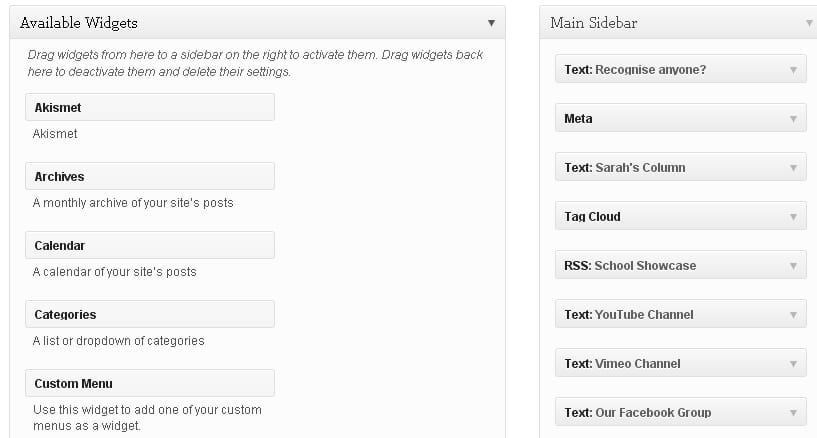
 There are widgets for all sorts of things, but the ones I have found most useful are Text, Tag Cloud, Meta, Links and Archives.
There are widgets for all sorts of things, but the ones I have found most useful are Text, Tag Cloud, Meta, Links and Archives.
To select a widget, just drag and drop it into the Sidebar where you want it to appear. If you want to remove the widget, click the arrow on the right of the widget and then click ‘delete’. Some widgets have options, which can be accessed by clicking the right-hand arrow, too.
Text widgets are useful for text messages, but also because they allow you to display picture links to other websites. On the LSM Alumni Blog various icons and logos are displayed using text widgets on the right-hand and footer sidebars. They are actually picture links. I did this by adding the picture to a blank temporary post to generate the html code, then copying that code into the text widget. Don’t publish the post!
Here’s an example, from the footer sidebar. First, what the reader sees:

And here is the text widget:
You can use as many text widgets as you need, though it’s probably wise to avoid a cluttered sidebar.